初试JS
[toc]
什么是JavaScript#
JS是一种轻量级,解释型,面向对象的脚本语言,主要设计用于网页上实现动态效果,增加用户与网页的交互性
客户端脚本:用于在浏览器中执行,实现动态效果和用户交互网页开发:与HTML和CSS一起使用后端开发: 使用Node.Js进行开发
JS导入方式#
与CSS相同
- 外部引入
- 内联样式
1 |
|

JS基本语法#
定义变量#
var声明的变量具有函数作用域;let声明的变量具有块级作用域总的来说
let更加灵活更加安全,一般推荐使用letundifined是一种数据类型,表示变量被声明但是没有被初始化或者属性不存在,例如var name;null一个变量明确赋值为空或者不存在1
2
3
4
5<script>
var x ;
let y = 19;
const z = 20; // 定义常量
</script>定义数组
var arr = new Array()这不是一个纯粹的数组,可以把他理解为JAVA中的
ArrayList,所以可以调用很多方法条件语句#
ifelse ifelse循环语句#
1
2
3for(初始化表达式;循环条件;迭代器){
// 循环体
}1
2
3while(){
// 循环体
}函数#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<script>
function hello(){
console.log("Hello World");
}
hello();
function hello_with_return (){
return "hello world";
}
let s = hello_with_return();
console.log(s);
function hello_with_params(name){
console.log("Hello " + name);
}
</script>事件处理#
事件是文档或者浏览器窗口中发生的特定瞬间,例如用户的点击、键盘的按下、页面的加载等
事件 描述 onClick 点击事件 onMouseOver 鼠标经过 onMouseOut 鼠标移出 onChange 文本内容改变事件 onSelect 文本框选中 onFocus 光标聚集 onBlur 移开光标 绑定事件#
HTML属性DOM属性addEventListener方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Js事件</title>
</head>
<body>
<button onclick="click_event()">这是一个事件按钮</button>
<script>
function click_event(){
alert("这是一个事件");
}
</script>
</body>
</html>
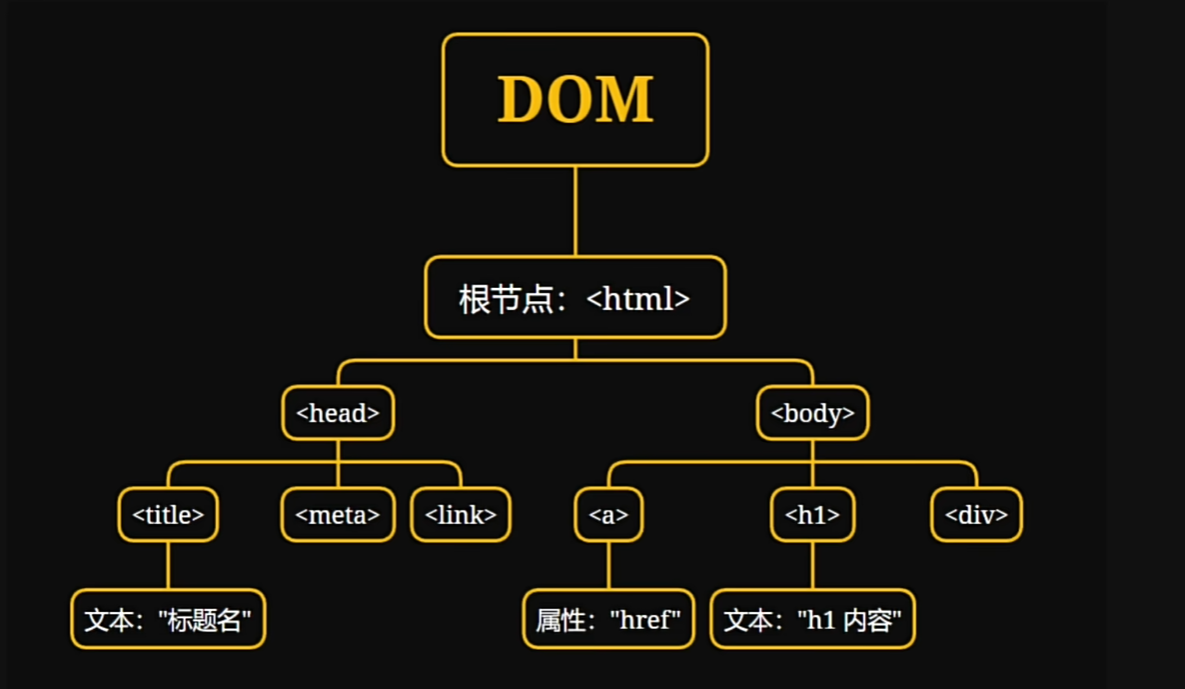
DOM#
当网页被加载时,浏览器会创建页面的文档对象模型,也就是DOM
每个HTML或者XML文档就视为文档树,文档树时整个文档的层次结构表示
文档节点时整个文档树的根节点
DOM为这个文档树提供了一个编程接口,JS可以通过这个操作树状结构

AddEventListener#
为什么要使用
AddEventListener- 分离关注点:将 JavaScript 代码与 HTML 结构分离,使得 HTML 更加简洁,JavaScript 逻辑更加集中和易于管理。
- 事件类型:明确指定要监听的事件类型,如
click、mouseover、mouseout等。 - 事件监听器函数:提供一个函数作为事件监听器,当指定的事件发生时,这个函数会被调用。
- **使用
this**:在事件监听器函数内部,this关键字通常指向触发事件的元素,允许你访问和操作该元素。 - 事件传播:理解事件冒泡和捕获机制,可以使用
event.stopPropagation()来阻止事件继续传播。 - 默认行为:使用
event.preventDefault()可以阻止事件的默认行为,如阻止链接跳转等。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>addEventListener 示例</title>
</head>
<body>
<button id="myButton">点击我</button>
<script>
// 获取按钮元素
var button = document.getElementById('myButton');
// 定义事件监听器函数
function handleClick(event) {
console.log('按钮被点击了!');
// 改变按钮的文本内容
this.textContent = '你点击了按钮!';
// 阻止默认行为(如果有的话)
event.preventDefault();
}
// 为按钮添加点击事件监听器
button.addEventListener('click', handleClick);
// 如果需要,也可以添加鼠标悬停和鼠标离开的事件监听器
button.addEventListener('mouseover', function(event) {
this.style.color = 'red'; // 鼠标悬停时改变文本颜色
});
button.addEventListener('mouseout', function(event) {
this.style.color = ''; // 鼠标离开时恢复文本颜色
});
</script>
</body>
</html>输出数据#
- 使用
windows.alert()弹出警告窗口 - 使用
document.write()方法将内容写到HTML文档中 - 使用
innerHTML写入到html元素中 - 使用
console.log()写入到浏览器的控制台
如果想要从JavaScript中访问HTML元素,可以使用
document.getElementById(id)方法来获取元素内容1
2
3
4
5
6
7
8
9
10
11
12
13<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>- 使用
构造对象#
这个其实就是一个变量,看几个案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29// 包括属性的结构体
var person = {
firstName: '张',
lastName: '三',
age: 30,
hobbies: ['阅读', '游泳', '旅行']
};
// 包含函数的属性
var myObject = {
sayHello: function() {
console.log('Hello!');
},
sayBye: function() {
console.log('Bye!');
}
};
// 嵌套写法
var employee = {
name: {
firstName: '李',
lastName: '四'
},
contact: {
email: 'lisi@example.com',
phone: '123-456-7890'
}
};可以对字符串换行#
1
2document.write("你好 /
halo ")查看数据类型#
1
2
3
4
5typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object但是一般来说都是直接
let a = xx, 如果想要声明变量类型,则可以1
2
3
4
5var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;处理错误#
与JAVA差不多
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
// 例子
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "错误: " + err;
}
}
#
表单验证#
感觉这一块不需要学,需求驱动即可
1 |
|
API验证#
这一块也是,需求驱动学习即可
1 | <input id="id1" type="number" min="100" max="300" required> |
this#
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
方法中的this
1 | fullName : function() { |
单独使用this
1 | var x = this // 指向全局对象 |
函数中使用this
会将函数的所属者默认绑定到 this 中;跟方法其实感觉差不多
1 | function myFunction() { |
严格模式下:函数中使用this
严格模式下不能使用未声明的变量
this 是 undefined
对象方法中绑定
this 是 person 对象,person对象是函数的所有者
1 | var person = { |
JSON#
| 函数 | 描述 |
|---|---|
| JSON.parse() | 用于将一个 JSON 字符串转换为 JavaScript 对象。 |
| JSON.stringify() | 用于将 JavaScript 值转换为 JSON 字符串。 |
DOM#
改变HTML#
改变HTML输出流#
document.write() 可用于直接向 HTML 输出流写内容。
1
2
3
4
5
6
7
8
9
10<!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>改变HTML内容#
这里使用
innerHTML来修改,通过指定id方式这里改变了
</p>中的内容1
2
3
4
5
6
7
8
9
10
11<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="新文本!";
</script>
</body>
</html>这里改变了
</h>中的内容1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");element.innerHTML="新标题";
</script>
</body>
</html>改变HTML属性#
这里就是找到对应的元素以后指定元素改变即可
1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
CSS改变 + 事务改变 + …….#
直接问GPT吧这些内容。
不对应该是,还有更多的内容直接问GPT吧,拜拜
