初识Vue
第一次接触Vue,看文档还是有点蒙蔽的,直接快进到Quick Start
第一个Demo#
下载Vue:
1
2
3
4
5npm create vue@latest # 添加vue的依赖--后面的选项全选no
cd <your-project-name> #进入vue的工作目录
npm install #估计也是安装依赖,反正我不操心
npm run dev #启动项目--这个最重要了
npm run build # 编译成应用程序,反正开发阶段不需要理解这个刚刚安装好依赖估计是这样的:
不用看注释,这个是我尝试的东西。

然后
npm run dev启动,就会出现这个图案
为了更好理解一下这个框架,我稍作一下修改
创建
./src/apps.vue1
2
3
4
5
6
7
8
9
10
11
12
13<template>
<h1>{{ message }}</h1>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue 3!'
};
}
};
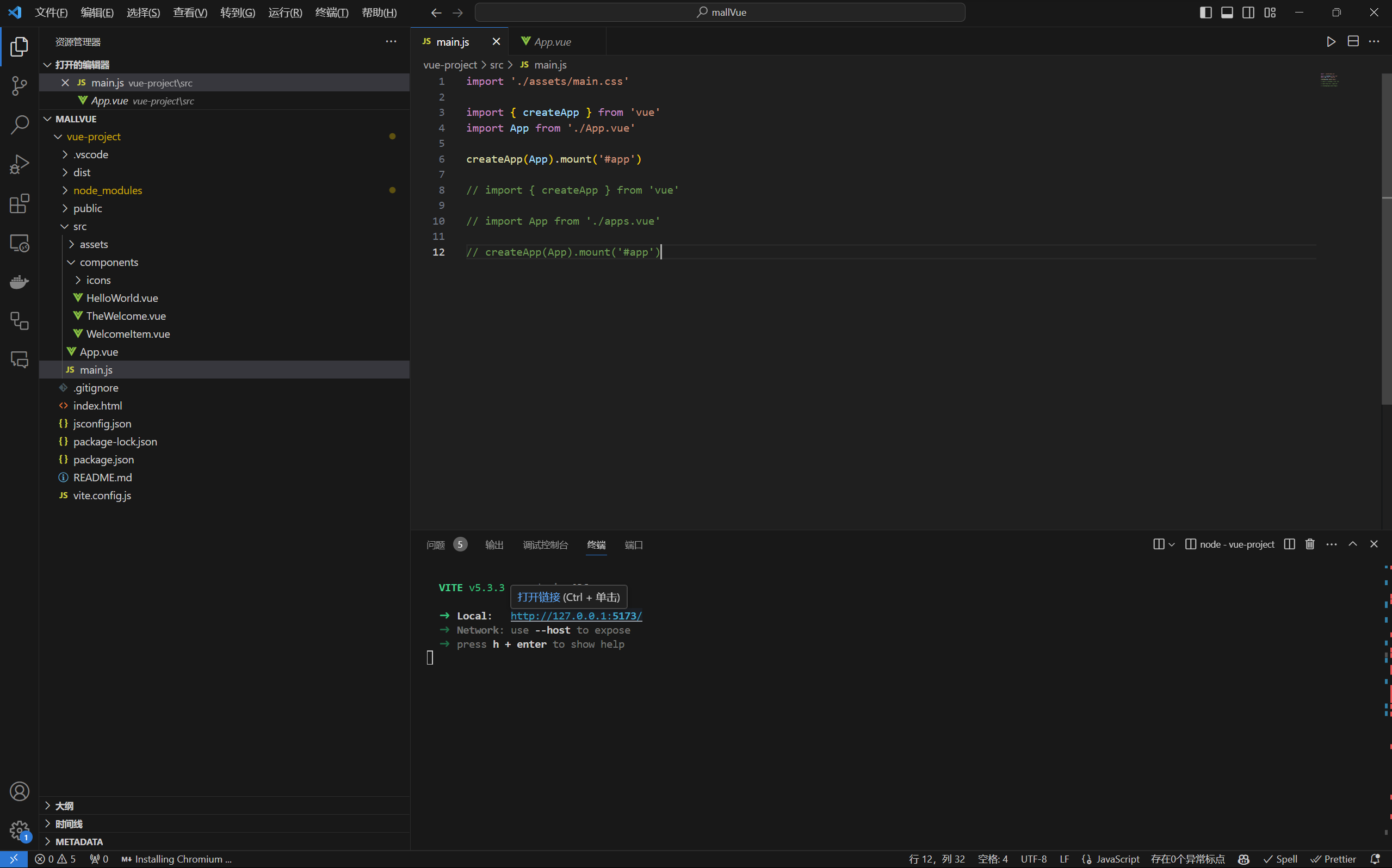
</script>然后把
./main.js的代码稍作修改1
2
3
4
5
6
7
8
9
10
11
12// import './assets/main.css'
// import { createApp } from 'vue'
// import App from './App.vue'
// createApp(App).mount('#app')
import { createApp } from 'vue'
import App from './apps.vue'
createApp(App).mount('#app')刷新一下刚才打开的页面发现:

好了这就改完了,下面说一下体会
public里面有个
index.html,那个是树的顶端,vue生成的代码像一颗树一样插入到index.html里整个代码是
index.html -> main.js -> App.vue -> other vue component这个逻辑链实现的下面的话摘自官方文档:
- Every Vue application starts by creating a new application instance with the
createAppfunction: - Every app requires a “root component” that can contain other components as its children.
- If you are using Single-File Components, we typically import the root component from another file:
- An application instance won’t render anything until its
.mount()method is called. It expects a “container” argument, which can either be an actual DOM element or a selector string: - The
.mount()method should always be called after all app configurations and asset registrations are done. Also note that its return value, unlike the asset registration methods, is the root component instance instead of the application instance..mount()
- Every Vue application starts by creating a new application instance with the
Template#
Text Interpolation#
1 | <template> |
v-html#
将html渲染形式渲染到字符串上
v-bind#
动态改变 id ,但id变化时 DOM 中元素跟着变化
下面的代码,但按一下按钮的时候,:id变化,导致字符串的颜色变化
:id
1 | <template> |
:disabled
1 | <template> |
Mutiple binding#
1 | const objectOfAttrs = { |
Using JavaScript Expressions#
1 | <template> |
1 | <template> |
Directive(指令)#
Directives are special attributes with the v- prefix.
Vue provides a number of built-in directives, including v-html and v-bind which we have introduced above.
Some directives can take an “argument”,
In the shorthand, everything before the argument (i.e., v-bind:) is condensed into a single character, :.
1 | <a v-bind:href="url"> ... </a> |
Dynamic Arguments#
<a v-on:[eventName]="doSomething"> ... </a> is ok
but <a :['foo' + bar]="value"> ... </a> isn’t ok
Reactivity Fundamentals (响应的知识)#
Declaring Reactive State#
ref() -> import { ref } from 'vue'
